VK уведомления 2.1
Позволяет получать уведомления о новых заказах, отзывах о товаре, новых зарегистрированных пользователях, возврат товара и сообщений с формы контактов в Вконтакт.
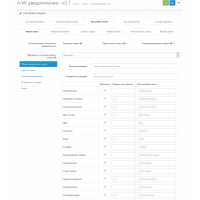
Так же есть возможность настроить уведомление о смене статуса заказа.
Совместим с OcStore: 2.1.x.x, 2.3.x.x, 3.0.x.x,
| Название файла | Имя файла | Дата | Действие |
| VK уведомления (Opencart 2.0.x-3.x) | opencart_file_14152.zip | 2020-05-17 19:05:40 | Платный файл |
Модуль позволяет получать уведомления о заказах, отзывах о товаре, новых зарегистрированных пользователей, возврат товара и сообщений с формы контактов в Вконтакт.
Так же есть возможность настроить уведомление о смене статуса заказа в админке. Это будет полезно, когда на сайте работают менеджеры и хочется знать информацию как быстро они обрабатывают заказы.
Инструкция по настройке:
Шаг 1:
Получите access_token Вконтакте - Как получить access_token- Если планируете отправлять сообщения не в беседу, а только себе, то выполнять пункты 3,4,5 не нужно. Достаточно выполнить пункт 1,2 И нужно написать сообществу с того аккаунта кому должны приходить уведомления. Заходим в настройки сообщества ( если сообщества нет, то нужно его создать):
- Работа с Api > Получить ключ > Скопируйте его(это токен который нужно указать в access_token )
- Сообщения > Сообщения сообщества > Включить
- Настройки ботов > Включить бота > Разрешить приглашать в беседы
- Пригласите группу в беседу
- В id беседы указываем эту беседу, но не вашу, а бота, т.е по очередности, пригласили в первую беседу - id 1 во вторую - id 2 и т.д. В новой версии добавлю возможность получать id беседы.
Шаг 2:
- Выберите нужную версию модуля в зависимости от Вашей версии opencart;
- Установите модуль через стандартный менеджер дополнений;
- Обновите кеш OCMOD;
Шаг 3:
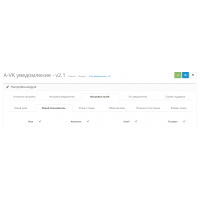
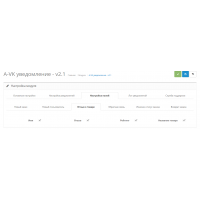
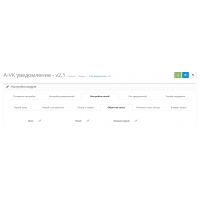
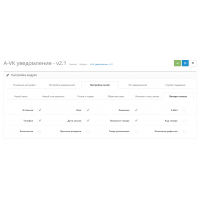
- После перейдите в расширения->модули и найдите "A-Vk уведомление" активируйте его;
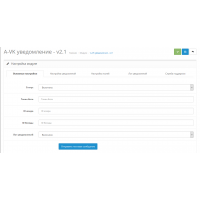
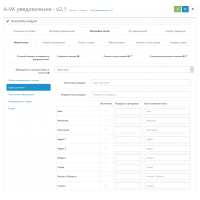
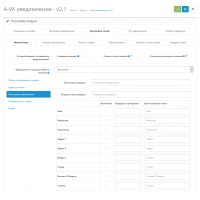
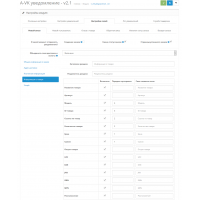
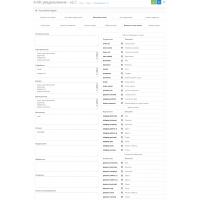
- Зайдите в настройки модуля;
- Укажите access_token(в поле "access token") который Вы получили из первого шага;
- Укажите ID пользователя кому должны приходить уведомления. Если нужно, чтобы приходило нескольким получателем уведомления, укажите через запятую эти ID (Например: 12222222222,22222223333,333333333);
- Как узнать id пользователя
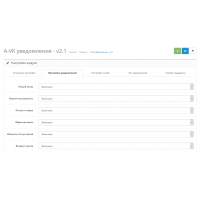
Дальше отметьте галочкой поля, которые должны приходить в уведомлении и нажмите сохранить.
Все, модуль настроен и готов к использованию.
Системные требования:
- PHP 5.3 или выше;
- Сurl;
Техническая поддержка:
Техническая поддержка осуществляется всем пользователям, легально купившим модуль на оф.сайтах либо у самого автора.
Лицензия:
Каждая копия модуля действует на 1 домен и его поддомен.
Поэтому если хотите установить модуль еще на один домен, Вы должны приобрести еще одну копию модуля.
Оставить комментарий
Примечание: HTML разметка не поддерживается! Используйте обычный текст.
Введите код, указанный на картинке:
















Если комментарии не отобразились по какой то причине, то вы можете прочитаь их на отдельной технической странице комментариев
После просмотра, пожалуйста сообщите нам о возможной проблеме через форму обратной связи.