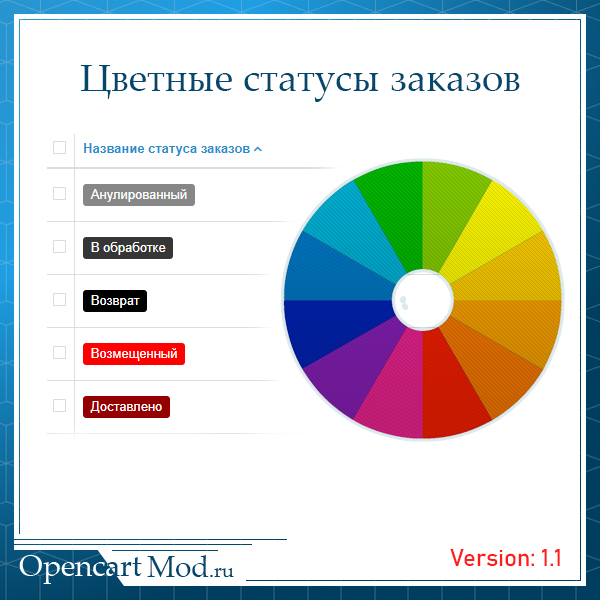
Цветные статусы заказов Opencart
Модификатор позволяет изменить стили на статусов заказов.
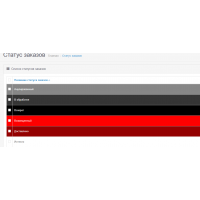
Для каждого статуса вы можете установить свой цвет текста и фон текста. Тем самым делает удобство по визуализации по работе с заказами
Совместим с OpenCart:
2.0.x.x,
2.1.x.x,
2.2.x.x,
2.3.x.x,
3.0.x.x,
Совместим с OcStore: 2.1.x.x, 2.3.x.x, 3.0.x.x,
Совместим с OcStore: 2.1.x.x, 2.3.x.x, 3.0.x.x,
| Название файла | Имя файла | Дата | Действие |
| oc2.x backgroung | opencart_file_11406.zip | 2020-03-10 21:03:56 | Платный файл |
| oc2.x label | opencart_file_1232.zip | 2020-03-10 21:03:06 | Платный файл |
| oc3.0 backgroung | opencart_file_696.zip | 2020-03-10 21:03:15 | Платный файл |
| oc3.0 label | opencart_file_13829.zip | 2020-03-10 21:03:24 | Платный файл |
* Возможность скачивания появится после покупки
Модификатор позволяет изменить стили на статусов заказов.
- Цветной фон статуcа заказа
- Цветной лейбл статуса заказа
Для каждого статуса вы можете установить свой цвет текста и фон текста. Тем самым делает удобство по визуализации по работе с закзами
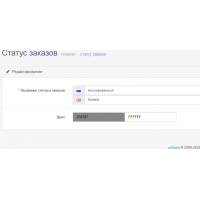
Встроен js color для удобного выбора цвета
Модуль меняет фон и текст в следующих позициях
- На главной странице админ панели
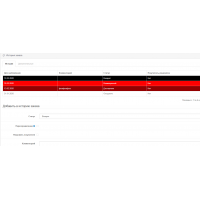
- Страница заказов
- Фильтр статуса наличия
- История заказа
- Выбор статуса для истории заказа
Цвет и фон устанавливается в админке (Локализация - Статусы заказов)
Установка:
Загрузить файл Ocmod
Обновить модификатор
Зайти в Локализация - Статусы заказов и настроить нужные цвета...
Проверялось на opencart 2.x - 3.0
Оставить комментарий
Примечание: HTML разметка не поддерживается! Используйте обычный текст.
Введите код, указанный на картинке:









Если комментарии не отобразились по какой то причине, то вы можете прочитаь их на отдельной технической странице комментариев
После просмотра, пожалуйста сообщите нам о возможной проблеме через форму обратной связи.